Difference between revisions of "Array"
(→Output) |
(→Code) |
||
| Line 8: | Line 8: | ||
In this example, an array named "coswave" is created and filled with the cosine values. This data is displayed three separate ways on the screen. | In this example, an array named "coswave" is created and filled with the cosine values. This data is displayed three separate ways on the screen. | ||
=Code= | =Code= | ||
| − | This is a sample code from Processing 3.0. It is | + | This is a sample code from Processing 3.0. It is used to illustrate a basic script page. We can add the entire code in one block, as below: |
<syntaxhighlight lang="java" line='line'> | <syntaxhighlight lang="java" line='line'> | ||
| Line 51: | Line 51: | ||
float[] coswave; | float[] coswave; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | ||
| + | Or break down the code in smaller blocks to explain step-by-step. | ||
| + | |||
<syntaxhighlight lang="java"> | <syntaxhighlight lang="java"> | ||
void setup() { | void setup() { | ||
Revision as of 18:58, 18 December 2018
An array is a list of data. Each piece of data in an array is identified by an index number representing its position in the array. Arrays are zero based, which means that the first element in the array is [0], the second element is [1], and so on.
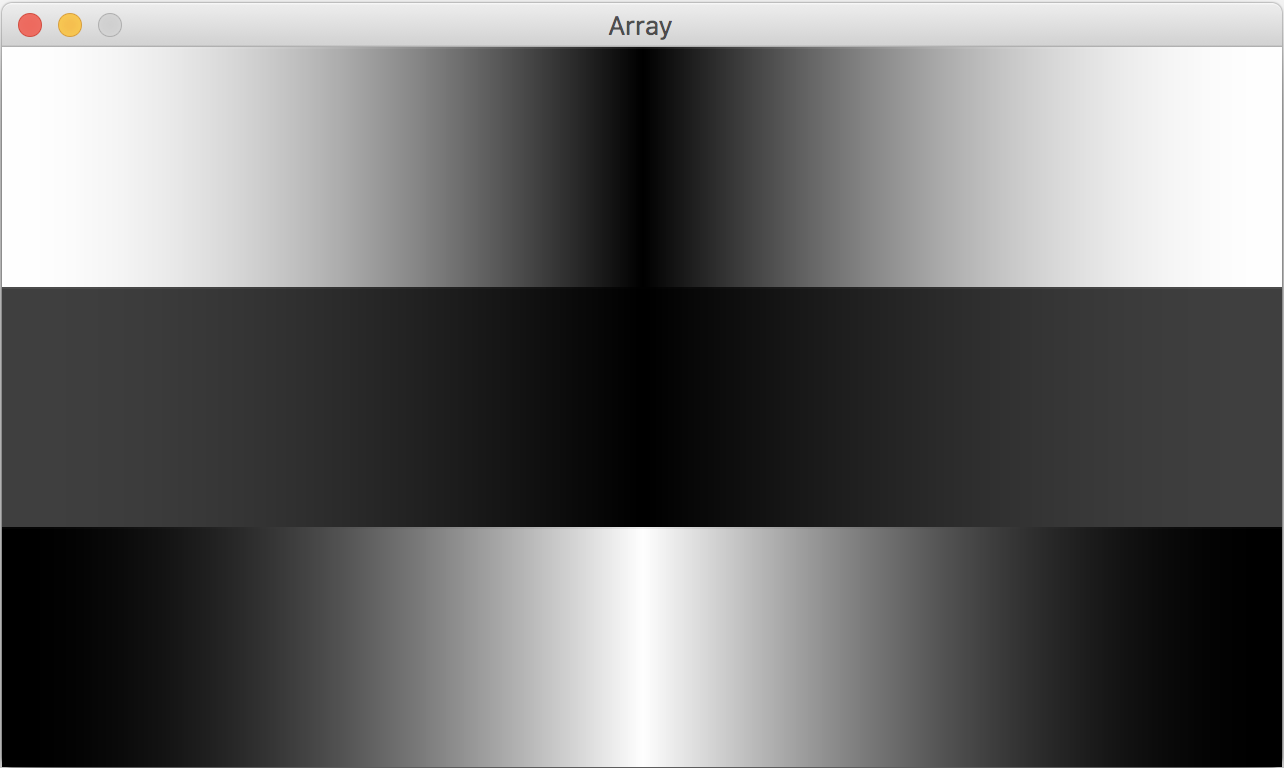
In this example, an array named "coswave" is created and filled with the cosine values. This data is displayed three separate ways on the screen.
Code
This is a sample code from Processing 3.0. It is used to illustrate a basic script page. We can add the entire code in one block, as below:
1 float[] coswave;
2 void setup() {
3 size(640, 360);
4 coswave = new float[width];
5 for (int i = 0; i < width; i++) {
6 float amount = map(i, 0, width, 0, PI);
7 coswave[i] = abs(cos(amount));
8 }
9 background(255);
10 noLoop();
11 }
12 //Comment goes here
13 void draw() {
14 int y1 = 0;
15 int y2 = height/3;
16 for (int i = 0; i < width; i++) {
17 stroke(coswave[i]*255);
18 line(i, y1, i, y2);
19 }
20 y1 = y2;
21 y2 = y1 + y1;
22 for (int i = 0; i < width; i++) {
23 stroke(coswave[i]*255 / 4);
24 line(i, y1, i, y2);
25 }
26 y1 = y2;
27 y2 = height;
28 for (int i = 0; i < width; i++) {
29 stroke(255 - coswave[i]*255);
30 line(i, y1, i, y2);
31 }
32 }
A comment or description of the codeblock goes here.
float[] coswave;
Or break down the code in smaller blocks to explain step-by-step.
void setup() {
size(640, 360);
coswave = new float[width];
for (int i = 0; i < width; i++) {
float amount = map(i, 0, width, 0, PI);
coswave[i] = abs(cos(amount));
}
background(255);
noLoop();
}
A comment or description of the codeblock goes here.
void draw() {
int y1 = 0;
int y2 = height/3;
for (int i = 0; i < width; i++) {
stroke(coswave[i]*255);
line(i, y1, i, y2);
}
y1 = y2;
y2 = y1 + y1;
for (int i = 0; i < width; i++) {
stroke(coswave[i]*255 / 4);
line(i, y1, i, y2);
}
y1 = y2;
y2 = height;
for (int i = 0; i < width; i++) {
stroke(255 - coswave[i]*255);
line(i, y1, i, y2);
}
}
Output
This is the output of the processing script once run on the application.