Difference between revisions of "Array"
(→Code) |
|||
| (15 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[Category:Processing Code]] | [[Category:Processing Code]] | ||
| − | [[Category: | + | [[Category:PDE]] |
[[Category:Code]] | [[Category:Code]] | ||
[[Category:Scripts]] | [[Category:Scripts]] | ||
| + | [[Category:GitHub]] | ||
| − | An array is a list of data. Each piece of data in an array is identified by an index number representing its position in the array. Arrays are zero based, which means that the first element in the array is [0], the second element is [1], and so on. | + | An array is a list of data. Each piece of data in an array is identified by an index number representing its position in the array. Arrays are zero-based, which means that the first element in the array is [0], the second element is [1], and so on. |
In this example, an array named "coswave" is created and filled with the cosine values. This data is displayed three separate ways on the screen. | In this example, an array named "coswave" is created and filled with the cosine values. This data is displayed three separate ways on the screen. | ||
| − | = | + | =Input= |
| + | This is a sample code from Processing 3.0. It is used to illustrate a basic script page. We can add the entire code in one block, as below. Note the comments are in the code itself and we have the line numbers. | ||
| + | |||
<syntaxhighlight lang="java" line='line'> | <syntaxhighlight lang="java" line='line'> | ||
| Line 44: | Line 47: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | [[File:Array-graphics.png| | + | |
| + | Or break down the code in smaller blocks to explain it step-by-step. Note the line numbers need to be switched off. | ||
| + | |||
| + | <syntaxhighlight lang="java"> | ||
| + | float[] coswave; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | A comment or description of the code block goes here. | ||
| + | |||
| + | <syntaxhighlight lang="java"> | ||
| + | void setup() { | ||
| + | size(640, 360); | ||
| + | coswave = new float[width]; | ||
| + | for (int i = 0; i < width; i++) { | ||
| + | float amount = map(i, 0, width, 0, PI); | ||
| + | coswave[i] = abs(cos(amount)); | ||
| + | } | ||
| + | background(255); | ||
| + | noLoop(); | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | A comment or description of the code block goes here. | ||
| + | <syntaxhighlight lang="java"> | ||
| + | |||
| + | void draw() { | ||
| + | int y1 = 0; | ||
| + | int y2 = height/3; | ||
| + | for (int i = 0; i < width; i++) { | ||
| + | stroke(coswave[i]*255); | ||
| + | line(i, y1, i, y2); | ||
| + | } | ||
| + | y1 = y2; | ||
| + | y2 = y1 + y1; | ||
| + | for (int i = 0; i < width; i++) { | ||
| + | stroke(coswave[i]*255 / 4); | ||
| + | line(i, y1, i, y2); | ||
| + | } | ||
| + | y1 = y2; | ||
| + | y2 = height; | ||
| + | for (int i = 0; i < width; i++) { | ||
| + | stroke(255 - coswave[i]*255); | ||
| + | line(i, y1, i, y2); | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
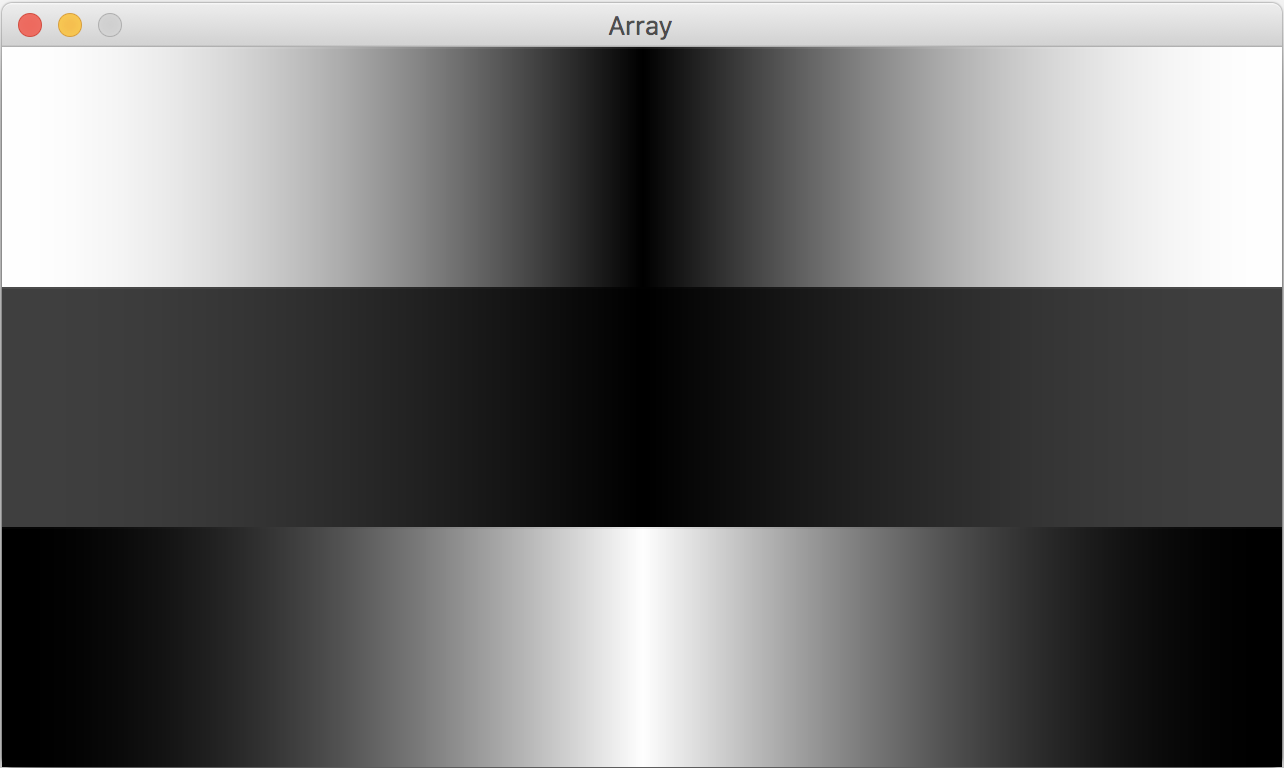
| + | =Output= | ||
| + | This is the output of the processing script once run on the application. | ||
| + | |||
| + | [[File:Array-graphics.png|none|thumb|400px|Graphics output on runtime]] | ||
=Souce= | =Souce= | ||
[https://processing.org/reference/Array.html processing.org] | [https://processing.org/reference/Array.html processing.org] | ||
| + | |||
| + | [https://github.com/DesignComputation Design Computation GitHub] | ||
Latest revision as of 19:06, 18 December 2018
An array is a list of data. Each piece of data in an array is identified by an index number representing its position in the array. Arrays are zero-based, which means that the first element in the array is [0], the second element is [1], and so on.
In this example, an array named "coswave" is created and filled with the cosine values. This data is displayed three separate ways on the screen.
Input
This is a sample code from Processing 3.0. It is used to illustrate a basic script page. We can add the entire code in one block, as below. Note the comments are in the code itself and we have the line numbers.
1 float[] coswave;
2 void setup() {
3 size(640, 360);
4 coswave = new float[width];
5 for (int i = 0; i < width; i++) {
6 float amount = map(i, 0, width, 0, PI);
7 coswave[i] = abs(cos(amount));
8 }
9 background(255);
10 noLoop();
11 }
12 //Comment goes here
13 void draw() {
14 int y1 = 0;
15 int y2 = height/3;
16 for (int i = 0; i < width; i++) {
17 stroke(coswave[i]*255);
18 line(i, y1, i, y2);
19 }
20 y1 = y2;
21 y2 = y1 + y1;
22 for (int i = 0; i < width; i++) {
23 stroke(coswave[i]*255 / 4);
24 line(i, y1, i, y2);
25 }
26 y1 = y2;
27 y2 = height;
28 for (int i = 0; i < width; i++) {
29 stroke(255 - coswave[i]*255);
30 line(i, y1, i, y2);
31 }
32 }
Or break down the code in smaller blocks to explain it step-by-step. Note the line numbers need to be switched off.
float[] coswave;
A comment or description of the code block goes here.
void setup() {
size(640, 360);
coswave = new float[width];
for (int i = 0; i < width; i++) {
float amount = map(i, 0, width, 0, PI);
coswave[i] = abs(cos(amount));
}
background(255);
noLoop();
}
A comment or description of the code block goes here.
void draw() {
int y1 = 0;
int y2 = height/3;
for (int i = 0; i < width; i++) {
stroke(coswave[i]*255);
line(i, y1, i, y2);
}
y1 = y2;
y2 = y1 + y1;
for (int i = 0; i < width; i++) {
stroke(coswave[i]*255 / 4);
line(i, y1, i, y2);
}
y1 = y2;
y2 = height;
for (int i = 0; i < width; i++) {
stroke(255 - coswave[i]*255);
line(i, y1, i, y2);
}
}
Output
This is the output of the processing script once run on the application.