Difference between revisions of "Array"
From Design Computation
(→Code) |
|||
| Line 44: | Line 44: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
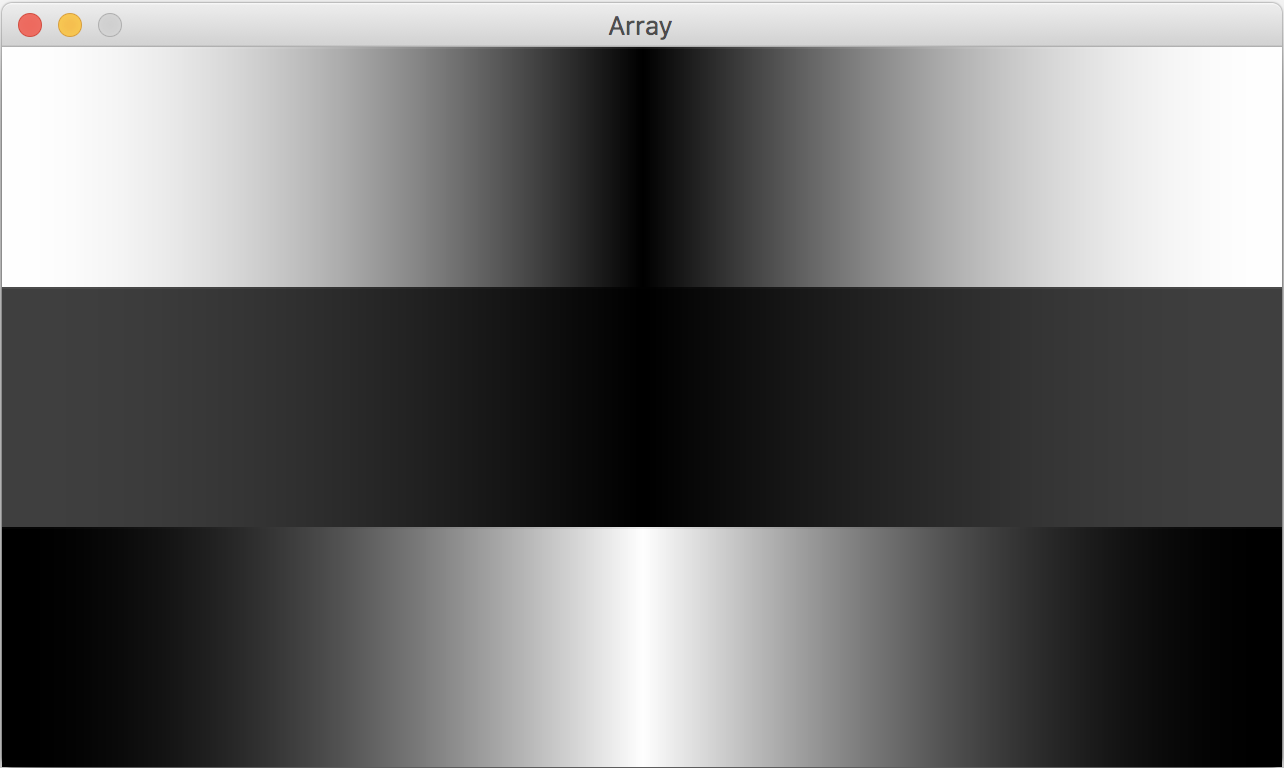
| − | [[File:Array-graphics.png|500px|thumb|400px|Graphics output]] | + | [[File:Array-graphics.png|500px|none|thumb|400px|Graphics output]] |
=Souce= | =Souce= | ||
[https://processing.org/reference/Array.html processing.org] | [https://processing.org/reference/Array.html processing.org] | ||
Revision as of 18:39, 18 December 2018
An array is a list of data. Each piece of data in an array is identified by an index number representing its position in the array. Arrays are zero based, which means that the first element in the array is [0], the second element is [1], and so on.
In this example, an array named "coswave" is created and filled with the cosine values. This data is displayed three separate ways on the screen.
Code
1 float[] coswave;
2 void setup() {
3 size(640, 360);
4 coswave = new float[width];
5 for (int i = 0; i < width; i++) {
6 float amount = map(i, 0, width, 0, PI);
7 coswave[i] = abs(cos(amount));
8 }
9 background(255);
10 noLoop();
11 }
12 //Comment goes here
13 void draw() {
14 int y1 = 0;
15 int y2 = height/3;
16 for (int i = 0; i < width; i++) {
17 stroke(coswave[i]*255);
18 line(i, y1, i, y2);
19 }
20 y1 = y2;
21 y2 = y1 + y1;
22 for (int i = 0; i < width; i++) {
23 stroke(coswave[i]*255 / 4);
24 line(i, y1, i, y2);
25 }
26 y1 = y2;
27 y2 = height;
28 for (int i = 0; i < width; i++) {
29 stroke(255 - coswave[i]*255);
30 line(i, y1, i, y2);
31 }
32 }